
Voorkom deze 7 design fouten in je Instagram stories!
Maak deze 7 design fouten in je Instagram stories niet!
Zoals de titel het al zegt ga je in deze blog 7 design fouten in je Instagram stories leren zodat jij die fouten nooit meer maakt. Ben je niet zo’n creatief persoon? Dat is geen enkel probleem. Ook voor jou is deze blog erg nuttig. Er worden 7 veel gemaakte fouten gedeeld. Zodat je voortaan nooit meer één van deze fouten zult maken. Let’s go!
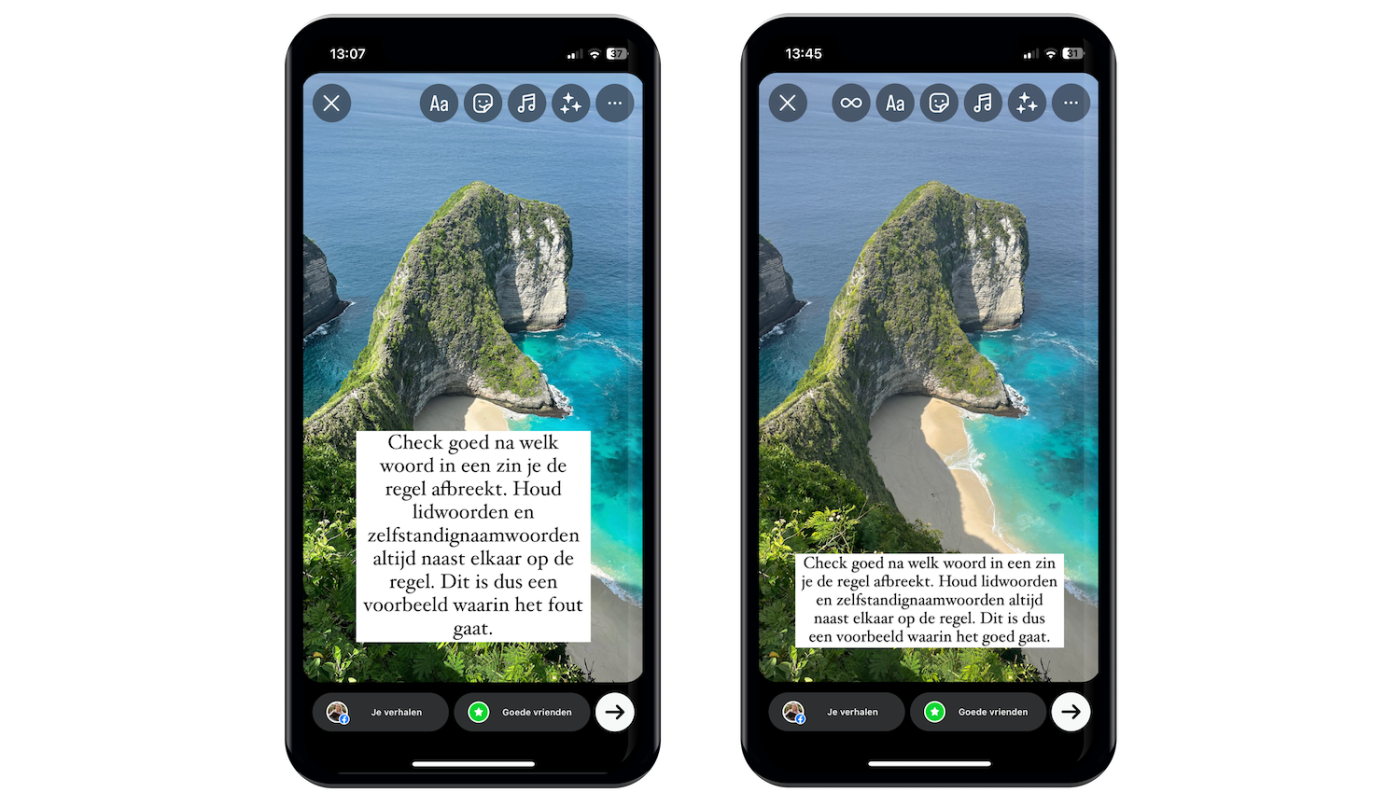
1. Breek geen tekst verkeerd af
Dit is een regel waar de meeste mensen niet meteen over nadenken. Toch is het voor de meeste (social media) content erg belangrijk. Vooral bij het ontwerpen van social media advertenties, posts en stories. Meestal wordt er wel over nagedacht om woorden niet midden in het woord af te breken naar een volgende regel. Dat is al een goed begin. Toch gaat deze design regel nog een stapje verder. Na het lezen van deze design regel breek je voortaan nooit meer op een andere manier je teksten af.
Waar moet je rekening mee houden tijdens het ontwerpen van je tekst:
- Eindig een regel tekst niet met één woord van een nieuwe zin.
- Houd altijd het lidwoord met het zelfstandig naamwoord samen op één regel.
- Zet een woord op de volgende regel als het woord anders afgebroken moet worden.

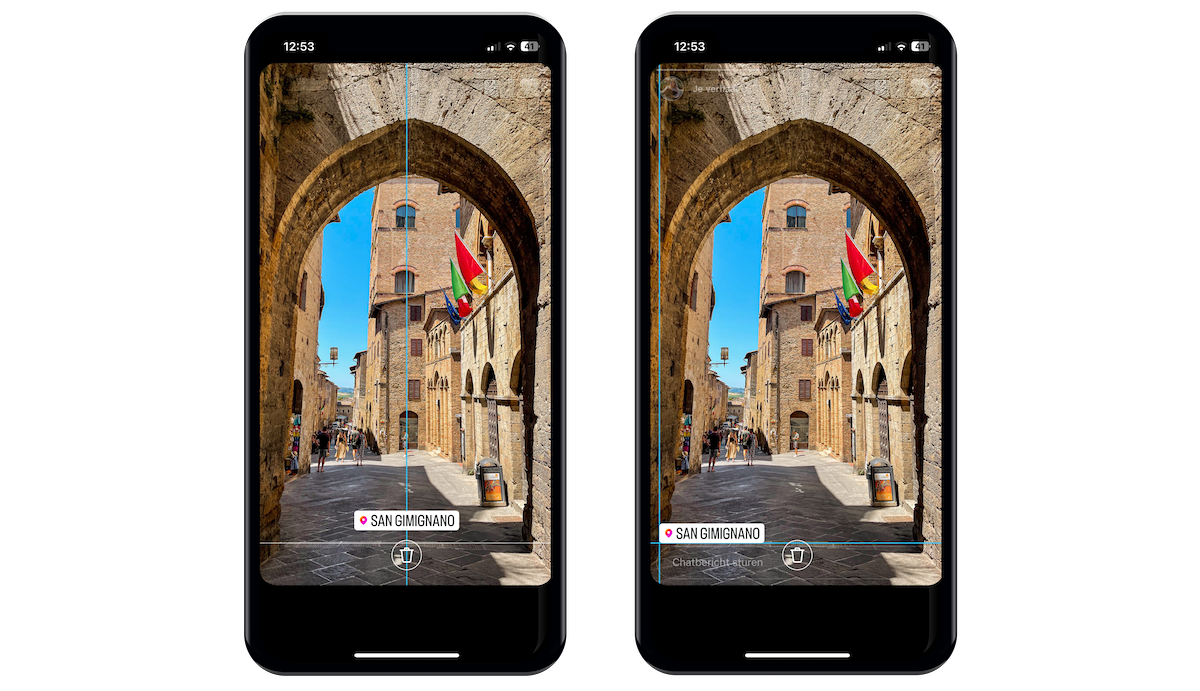
2. Plaats tags niet te dicht op de randen
Helaas wordt dit nog te vaak gedaan, maar wat wordt hier precies mee bedoelt? Tijdens het plaatsen van elementen in je story zie je hulplijnen. Deze hulplijnen vertellen je tot waar je elementen mag toevoegen. Het beste is om elementen net iets van de hulplijnen af te plaatsen. Daarvoor zijn zowel technische als visuele redenen:
1. Als je aan de linkerkant van een story klikt ga je terug naar de vorige story. Terwijl je door gaat naar de volgende story als je aan de rechterkant van een story klikt. Zodra een tag te dicht op de rechter of linkerkant staat is het voor kijkers lastig om er goed op te klikken. Zonder dat ze naar de vorige of volgende story gaan. Dit kan snel leiden tot frustraties.
2. Visueel is het minder mooi als een element te dicht op de rand staat. Het is belangrijk om elementen ademruimte (witruimte) te geven.
Zorg er daarom altijd voor dat de elementen een stuk van de hulplijnen af staan.
 In het linker voorbeeld is de tag makkelijk aan te klikken
In het linker voorbeeld is de tag makkelijk aan te klikken
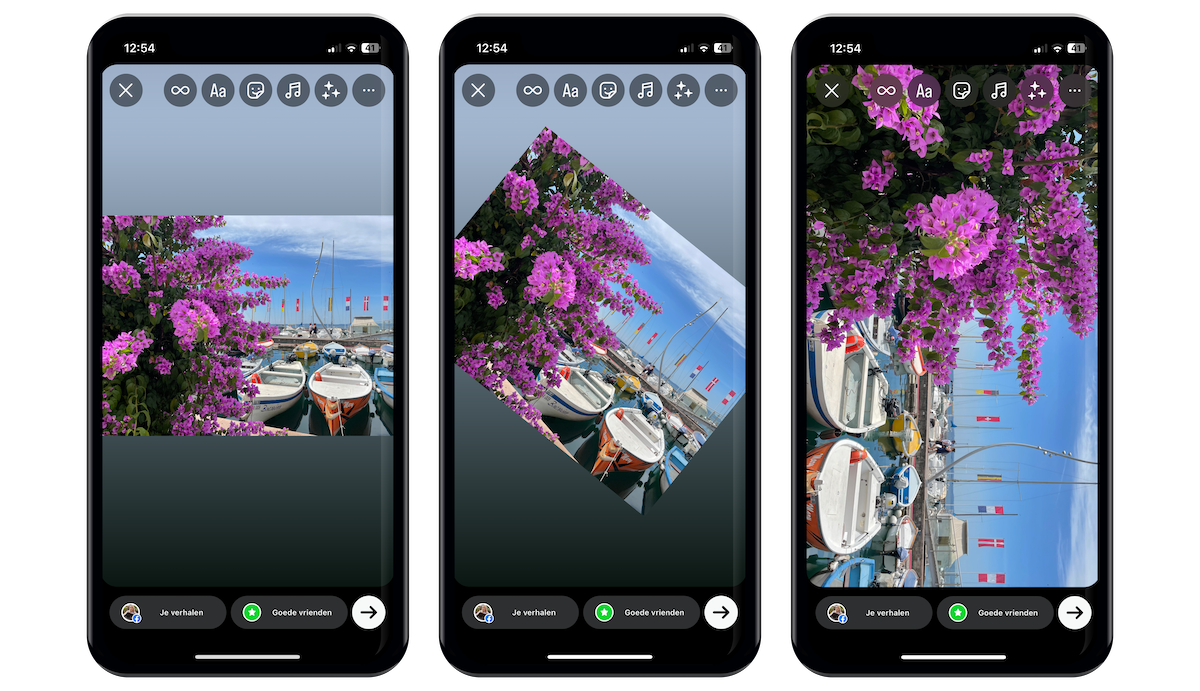
3. Gebruik geen liggende foto’s & video’s
Je herkent deze situatie ongetwijfeld. Er is een mooie foto of video die je wilt delen in je Instagram story. Tijdens het uploaden bedenk je je dat de foto of video liggend is gemaakt. Nu zie je dat het niet meer goed tot zijn recht komt. Er is meer loze witruimte dan jouw foto of video te zien. Voor dit probleem zijn er twee tips:
1. Maak altijd je foto’s en video’s zowel staand als liggend. Zodat je in je stories de staande versie kan gebruiken.
2. Draai de foto/video 90 graden naar rechts. Vervolgens vergroot je het zodat het past in de story.
Door de foto/video te draaien is je content veel groter in beeld. Hierdoor kunnen kijkers veel beter zien wat je deelt. Plus de focus is meer op je content in plaats van de loze witruimte rondom een liggende foto/video. Het klopt dat het over het algemeen het beste is om video’s liggend op te nemen. Toch is het volledig afhankelijk van het einddoel. Als het einddoel is om de video in je Instagram stories te gebruiken dan moet je jezelf aanleren om het ook staand te filmen. De volgende keer dat je foto’s of video’s maakt denk je er aan om ze ook staand te maken.

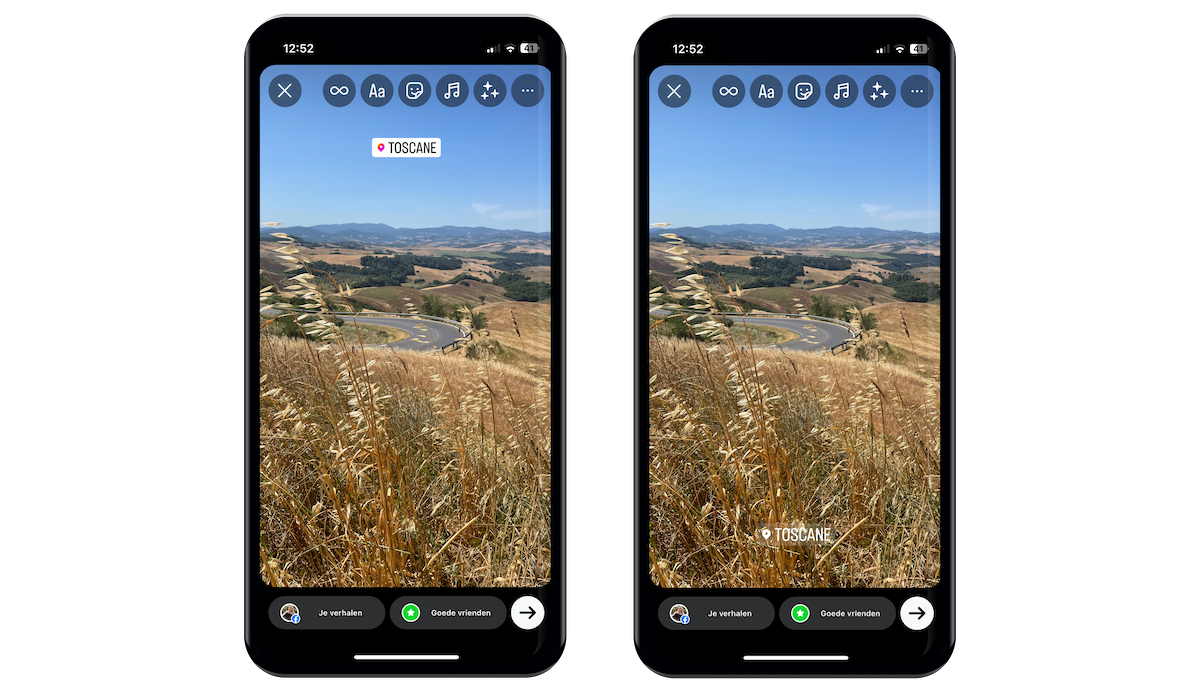
4. Plaats geen elementen op een drukke achtergrond
Er zijn zoveel elementen die je kan toevoegen aan je stories. Dit kunnen GIFs, stickers, polls, vermeldingen, hashtags, locatie’s en nog veel meer zijn. Het is belangrijk om er goed op te letten waar je elementen neer zet. Zoek een ruimte op je foto of video waar de achtergrond egaal of rustig is. De achtergrond moet groot genoeg zijn om niet alsnog een deel over een drukke achtergrond te laten vallen. Let er ook op dat het element wat je plaatst niet weg valt in de kleur(en) van de achtergrond.
 Links is de tag goed leesbaar op een rustige achtergrond
Links is de tag goed leesbaar op een rustige achtergrond
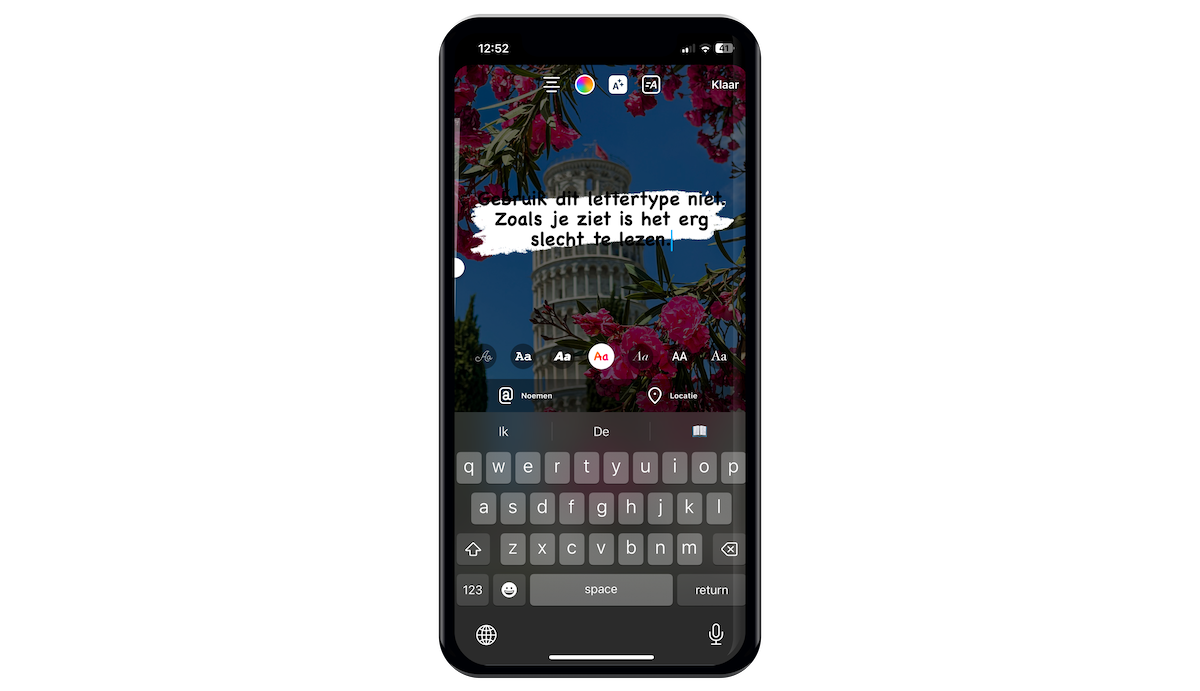
5. Gebruik niet dit lettertype
Aan Instagram stories kan je teksten toevoegen. Dat is vast niks nieuws. Ongetwijfeld had je ook al gezien dat je kan kiezen uit meerdere soorten lettertypes. Heel erg leuk dat we kunnen kiezen, maar er zit ook een nadeel aan. Er zit namelijk een lettertype tussen wat erg veel lijkt op een lettertype waar designers veel spottende grappen over maken. Dit lettertype lijkt erg veel op Comic Sans. Anno 2021 is het echt een no-go om dit lettertype te gebruiken. Tenzij je een uitnodiging voor een kinderfeestje of een grapje maakt.
Een lettertype dat te veel lijkt op Comic Sans kun je maar beter vermijden. Daarbij maken de strepen op de achtergrond de tekst vaak erg onleesbaar. Vooral als je een drukke foto of video gebruikt. Zo wordt de tekst erg onleesbaar. Dat is zonde en ziet er visueel niet aantrekkelijk uit. Kies voortaan een ander lettertype, want er zitten veel mooiere lettertypes tussen!

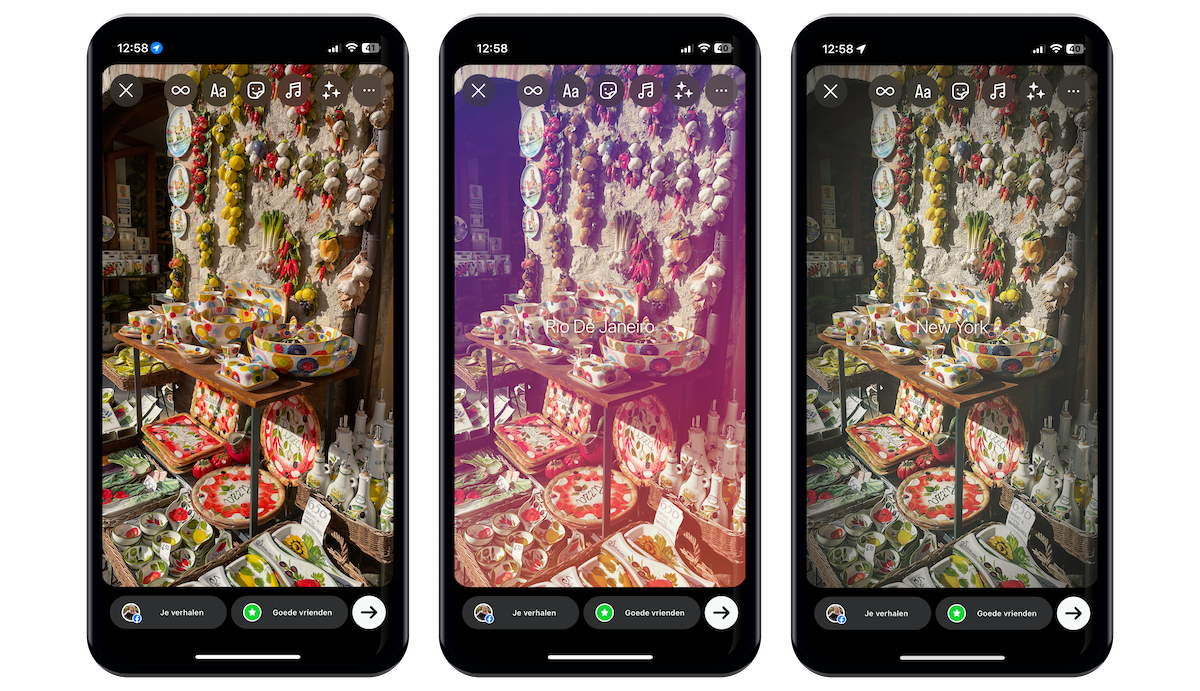
6. Let op welke filters je gebruikt
Tegenwoordig kan je, zelfs als je geen fotograaf bent, eenvoudig je foto’s bewerken. Hier zijn veel gratis en betaalde apps voor. Je bewerkt je favoriete foto zodat de kleuren nog mooier naar voren komen. Vervolgens wil je de foto delen in een Instagram story. Daar krijg je de optie om Instagram filters aan je foto toe te voegen. Zo’n kant-en-klaare filter kan in sommige gevallen handig zijn. Ze kunnen je foto meer tot leven laten komen. Helaas maken ze in veel gevallen je foto’s minder mooi. Vooral als je zelf al aan de slag bent geweest met het bewerken van de foto. Dan is het beter om de foto in de originele staat te laten. Hieronder zie je hoe mooi en helder de kleuren naar voren komen in de originele staat. Zodra de filter “Rio de Janeiro” of “New York” worden toegevoegd wordt de foto dof. Je ziet dat de kleuren er veel minder uitspringen. Dat is erg zonde van je Instagram story.
 De filters halen de mooie heldere kleuren weg uit de originele foto
De filters halen de mooie heldere kleuren weg uit de originele foto
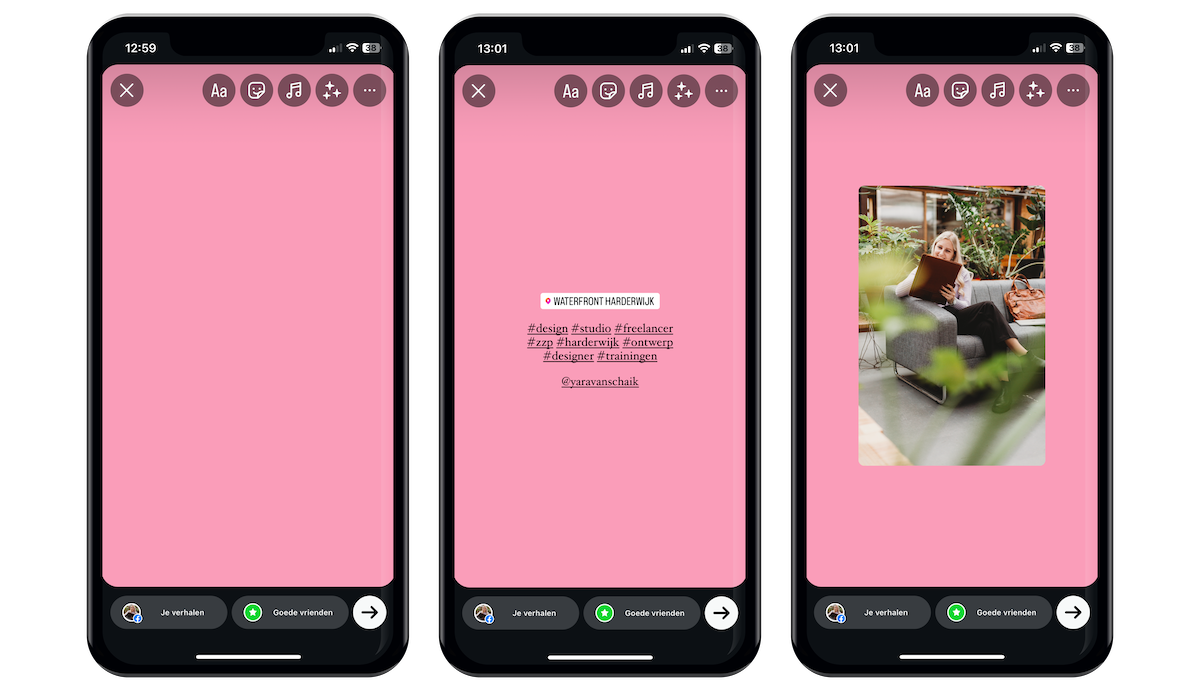
7. Vergeet niet gebruik te maken van onzichtbare hashtags, vermeldingen en locatie
Nu hoor ik je al denken: “Waarom moet ik hashtags, vermeldingen en een locatie toevoegen als ik ze vervolgens onzichtbaar zal maken?”. Dat is nodig zodat je Instagram stories een beter bereik krijgen. Er zijn meerdere redenen waarom je ze moet toevoegen en waarom je ze maar beter kan verstoppen, namelijk:
- Kijkers kunnen de rommelige hashtags, vermeldingen en locatie niet zien. Hierdoor blijft de story overzichtelijk.
- Instagram kan de hashtags, vermeldingen en locatie wel zien. Hierdoor worden ze meegenomen bij andermans zoekresultaten.
- Hierdoor zal je story bij meerdere zoekresultaten verschijnen. Zo zal je meer gebruikers bereiken en zullen zij je story zien.
- Alle getagde accounts kunnen de story delen zonder dat zij zichtbaar zijn in de story.

Ben jij geïnspireerd geraakt door deze blog?
Wil jij kostbare tijd besparen op het maken van content? Ik maak templates en op maat gemaakte design workshops voor jou, je team of je bedrijf. Hierbij leer jij alle design tips & tricks waarmee iedereen een efficiëntere en betere ontwerper wordt.




